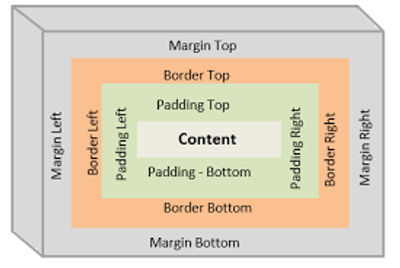
Box Model - C S S
Basic

margin: Npx;
margin: Npx Npx;margin: Npx auto; => Horizontally align centermargin: Npx Npx Npx Npx;margin-bottom: Npx;margin-top: Npx;margin-inline: auto;margin-block: auto;
padding: Npx;
height: 50%;width: 50%;
width: min(N% - Nrem, 50rem);inline-size: N% => Logical property for width
max-width: 300px;aspect-ratio: 1 / 1;object-fit: cover;outline: Npx solid black;- Filter
filter: drop-shadow(Npx Npx Npx black); => Gives single shadow to the entire elementfilter: grayscale(N%);filter: blur(1rem);filter: invert(N%);
background: color imageURL repeat attachment position;
background: url("") no-repeat center center/cover;background: linear-gradient(to top left, #ffffff, #ffffff);
background-color: black;backgroung-image: url(""); => Put background color before image just in case image does not loadbackgroung-repeat: no-repeat/repeat-x/repeat-y;backgroung-size: cover;backgroung-position: xAlignValue yAlignValue;backgroung-attachment: scroll/float/local;backgroung-blend-mode: multiply/lighten; => Blending background color with image, Multiply chooses dark colors, Lighten chooses light colors
backdrop-filter: blur(Npx);outline: none;overflow: none/auto;
overscroll-behavior-inline: contain; => Will not drag the screen at the endscroll-snap-type: inline/x/y mandatory/proximity => Snap when scrolling, Works only with scroll-snap-align
scroll-snap-align: start/end/middle => This is applied on children
scroll-padding-inline: value
Border
border: Npx solid black;
border: border-width border-style border-color;
border-radius: Npx; => Add curvature to the edges, Shorthand property
border-radius: Npx Npx Npx Npx; => Top-left, Top-right, Bottom-left, Bottom-rightborder-radius: Npx Npx Npx Npx/ Npx Npx Npx Npx;border-top-left-radius: Npx; => Add curvature to top left edgeborder-top-left-radius: Npx Npx; => Add curvature to top left edge joining Npx to Npxborder-radius: 50%; => To create a circleborder-radius: 100vmax; => To create perfect curve at all edges for all sizes- Generate Custom Shapes
border-collapse: collapse/separate; => Remove gap between lines of borderbox-shadow: inset x-ofset y-ofset blurRadius spreadRadius color;
box-shadow: Npx Npx Npx black;